
No artigo anterior, que você pode ler clicando aqui, apresentamos o conceito de affordance e sua relevância para a comunidade de design através do livro de Donald Norman. Agora, exploraremos alguns dos principais tópicos levantados por William W. Gaver em seu artigo de 1991, intitulado “Technology Affordances”. Nesse trabalho, Gaver aproximou ainda mais o conceito de affordance da comunidade de Interação Humano-Computador (IHC).
Affordances e informações perceptuais
Affordances existem independentemente de serem percebidas, mas são inerentemente relacionadas a propriedades importantes que precisam ser notadas. Gaver usa exemplos como um copo d’água que serve para (“affords”) ser bebido, independentemente de a pessoa estar com sede ou não; uma bola que serve para ser jogada, independentemente de alguém estar assistindo; e um poço que serve para a queda, mesmo que esteja oculto por um arbusto.
Entender a relação entre as affordances e as informações perceptuais relacionadas a elas, é uma forma de facilitar a compreensão do uso de um objeto e, consequentemente, uma abordagem eficaz para evitar erros de usabilidade no momento do desenvolvimento de um sistema. Gaver apresenta em uma tabela os quatro cenários criados a partir dessa relação entre a affordance e as informações perceptuais.

A tabela criada por Gaver apresenta as variações geradas pela relação entre affordances e informações perceptuais.
A seguir, uma breve descrição dos quatro cenários apresentados na tabela de Gaver:
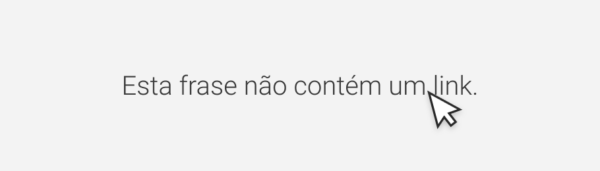
Rejeição correta – Quando não há uma affordance a ser percebida e nenhuma sugestão perceptual que leve o usuário a pensar que haja.

No exemplo, a informação perceptual disponível indica que não há affordance para interação com a frase, e de fato não há.
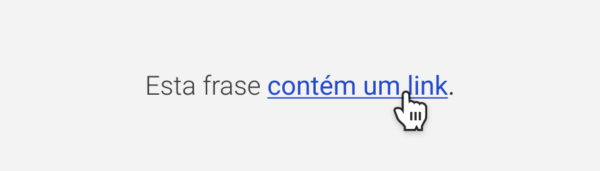
Affordance percebida – As características perceptuais do próprio elemento indicam quais possibilidades de ação estão disponíveis.

No exemplo, a informação perceptual disponível indica a presença de um link para interação com a frase que de fato existe.
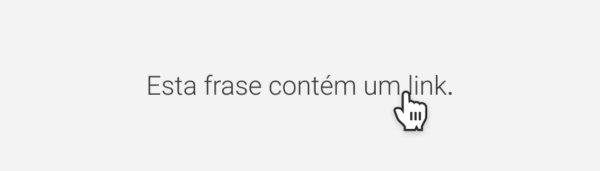
Affordance escondida – Em interfaces sem affordances óbvias, usuários devem confiar em sua experiência e/ou na tentativa e erro para determinar as ações possíveis.

No exemplo, a informação perceptual disponível não indica claramente a presença de um link para interação com a frase, mas ele está presente.
Affordance falsa – O elemento possui características que sugerem ao usuário que ele pode fazer algo que na realidade não pode.

No exemplo, a informação perceptual disponível indica visualmente que há um link para interação com a frase, mas na realidade não há.
Affordances além da percepção visual
Gaver aponta que as informações sobre affordances não se limitam a informações visuais. Outras modalidades, como informações táteis e sonoras, bem como suas combinações, também são importantes e devem ser levadas em consideração no design.

Se você utilizou o Windows XP em algum momento da sua vida, esta janela de erro provavelmente faz com que se recorde deste som.
Affordances para ações complexas
Outro conceito levantado por Gaver em seu artigo, são a affordances para ações complexas, ou seja, ações que envolvem várias sub-ações. Ele identifica dois tipos para essas affordances:
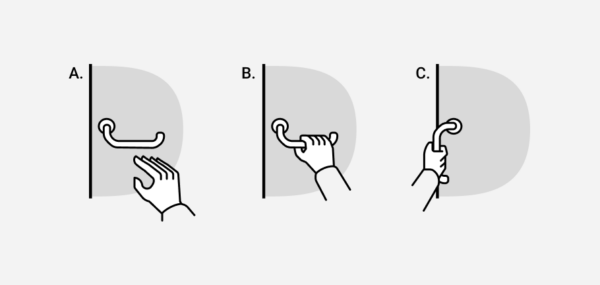
Affordances sequenciais: “agir em uma affordance perceptível leva a informações indicando uma nova affordance” (Gaver, 1991, p. 82). Por exemplo, informações visuais sobre uma maçaneta de porta podem indicar que a maçaneta é agarrável, enquanto agarrar a maçaneta pode revelar que ela também é girável.

Exemplo retirado do artigo original: representação das affordances sequenciais. Informação visual indica a possibilidade de agarrar (A e B); Informação tátil indica a possibilidade de girar (B e C).
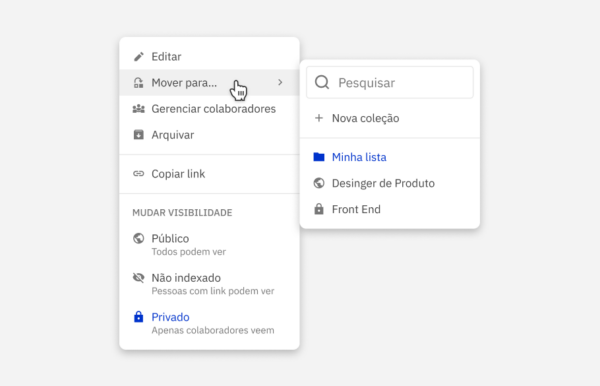
Affordances aninhadas: uma affordance serve como contexto para outra. Por exemplo, a affordance de agarrabilidade da maçaneta de uma porta pode ser aninhada na affordance da porta de puxabilidade.

Exemplo de uma ação complexa em um componente de interface. Ao passar o mouse sobre o elemento, novas possibilidades de ação são apresentadas para o usuário.
Após a publicacão do artigo de Gaver, o conceito de affordance passou a evoluir dentro da comunidade de Interação Humano-Computador, permitindo que designers e pesquisadores se aprofundassem no assunto, explorando as interações humanas e criando mais categorias (que inclusive podemos abordar em outros artigos!). No entanto, é importante lembrar que, acima de tudo, a compreensão das affordances está intimamente ligada à forma como os indivíduos interagem com as possibilidades ao seu redor. Para entregar produtos que façam sentido para os usuários, precisamos mapear seus comportamentos e interações para que as interfaces jamais sigam em direção oposta.
Referências
- Este texto traz alguns dos principais conceitos apresentados no artigo de William W. Gaver, caso queira conferir seu trabalho completo, clique aqui..
- Este texto também possui conteúdo da Interaction Design Foundation.

