
Não há dúvidas de que ainda há muito a se discutir sobre acessibilidade, por se tratar de um assunto bastante amplo que envolve várias áreas, como: Visual Designer, Desenvolvedores, Designer de Conteúdo e outras. Entretanto, irei falar um pouco sobre cores e a sua relação com a acessibilidade. Distribuí em tópicos o que irei abordar neste artigo, sendo eles:
- Acessibilidade das cores
- Contraste
- Contraste não é tudo
- Ferramentas
📌 Mas você já pensou como deixar o seu projeto mais bonito e mesmo assim acessível?
Um pouco sobre acessibilidade
Adote uma mentalidade de Design inclusivo (e empatia). Acessibilidade é usabilidade para pessoas que interagem com produtos de formas diferentes.
Obtenha uma compreensão básica das principais categorias de deficiências, limitações ou restrições que afetam a forma com a qual as pessoas usam os serviços digitais, como:
- Deficiências visuais – cegueira e baixa visão, daltonismo…
- Deficiências auditivas – surdez e baixa audição, zumbido…
- Problemas motores – tremores nas mãos, deformidades físicas ou amputações…
- Distúrbios cognitivos – dislexia, demência ou privação de sono…
Saiba que quase todo mundo experimenta algum tipo de deficiência permanente, temporária ou situacional. Por exemplo: ter apenas um braço é uma condição permanente, ter um braço engessado é temporário e segurar um bebê em um braço é situacional – mas em cada caso você está restrito a completar tarefas com um braço.
Nesse artigo iremos dar foco e falar um pouco sobre deficiências visuais (exceto cegueira pois é um universo importantíssimo que necessita de outro artigo), e como podemos melhorar a experiência e acessibilidade do nosso produto.
💡 Acessibilidade não é sobre leitores de telas
Acessibilidade das cores
Por que é tão importante falarmos sobre acessibilidade das cores?
O uso da cor é um elemento chave do design, aumentando seu apelo estético, sua usabilidade e acessibilidade. No entanto, alguns usuários têm dificuldades em perceber a cor. Por exemplo: pessoas com visão parcial em geral têm a percepção das cores reduzida, e muitos usuários mais velhos não enxergam bem as cores. Além disso, as pessoas que utilizam monitores e navegadores com cores limitadas ou monocromáticas terão dificuldades param acessar informações apresentadas unicamente em cores.
Segundo a World Health Organization (WHO), existem no mundo pelo menos 2,2 bilhões de pessoas com deficiência visual de perto ou de longe! Pessoas com deficiência visual moderada ou grave à distância ou cegueira devido a erro refrativo não endereçado, compõem cerca de 88,4 milhões.
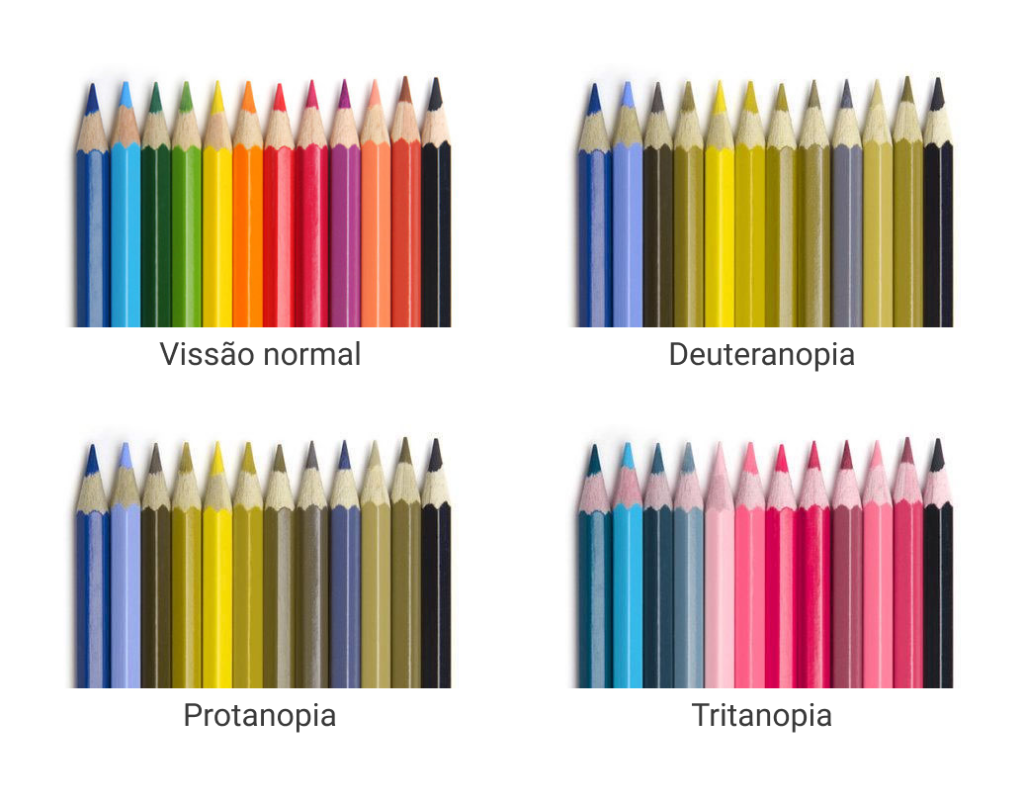
De acordo com Colour Blind Awareness, o daltonismo afeta aproximadamente 1 em 12 homens e 1 em 200 mulheres, estima-se cerca de 300 milhões de pessoas com daltonismo pelo mundo.

Contraste
Por que devemos garantir o contraste das cores?
O W3C propõe níveis de acessibilidade, incluindo A (baixa acessibilidade), AA ( acessibilidade moderada ) e AAA (alto).
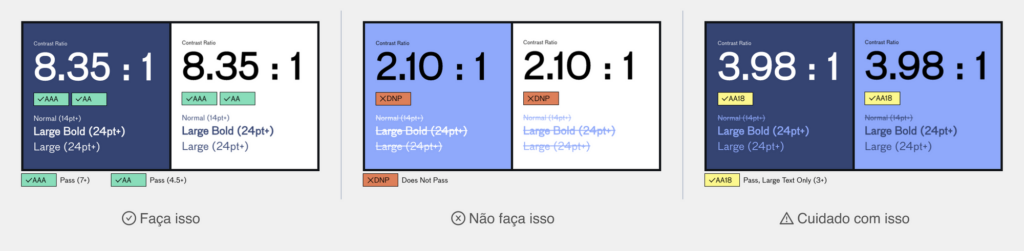
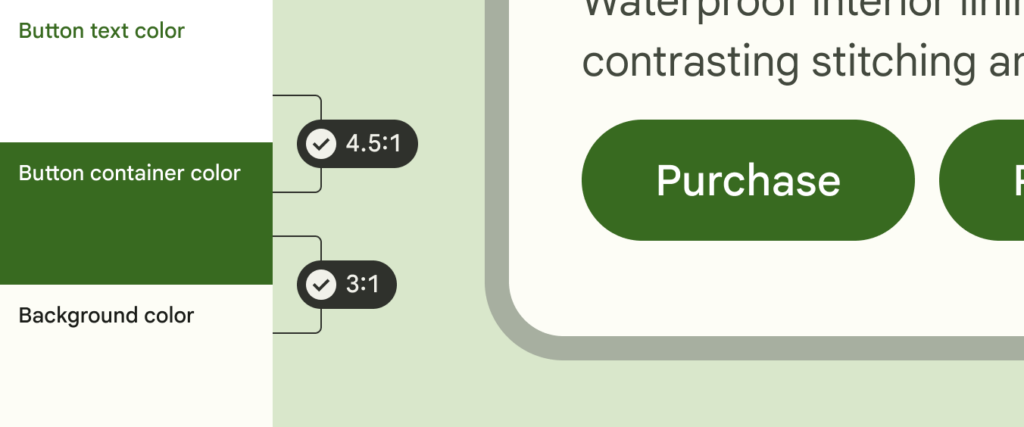
Para atender à classificação AA mínima do W3C , a taxa de contraste de fundo para texto deve ser de pelo menos 4,5:1 (nível AA), e caso o tamanho das fontes de textos seja no mínimo “18pt” ou “14pt bold”, a relação de contraste pode ser de 3:1. Portanto, ao projetar coisas como botões, cartões ou elementos de navegação, verifique a taxa de contraste de suas combinações de cores.


⚠️ Importante! Quando usar a relação de contraste 3:1, lembre-se de utilizar pelo menos em textos do tamanho “18pt” (ou “14pt bold” – mas não aconselho muito).
Textos ou imagens de texto que fazem parte de um componente inativo (disabled), que são meramente decorativos, ou que não estão visíveis para ninguém, não têm requisito de contraste.
Você não precisa ter um site perfeito AAA para ser considerado acessível. Siga alguns princípios básicos definidos nas WCAG e você melhorará significativamente a experiência de milhões de pessoas.
Contraste não é tudo
Não confie somente nas cores
Sabemos que as cores deixam nossos projetos mais bonitos e acessíveis apenas verificando os contrastes, mas nem sempre é simples. E devemos ter cuidado com algumas coisas quando estamos conversando sobre cores e interfaces acessíveis.
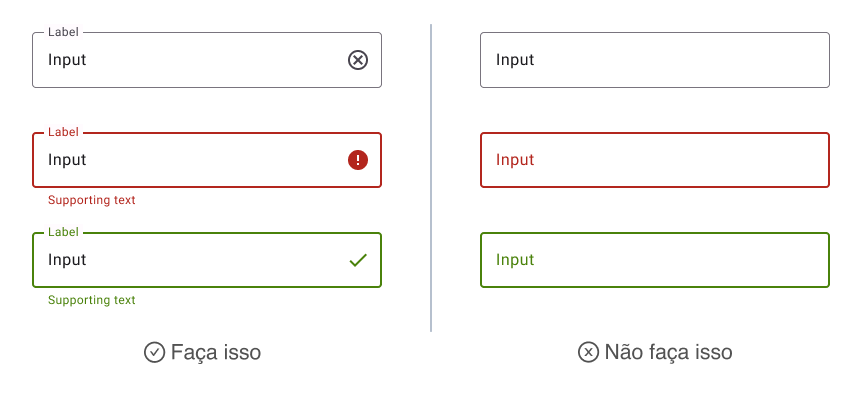
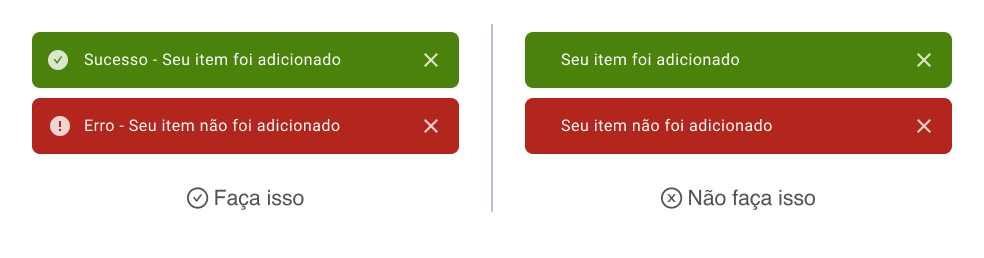
Você pode garantir a acessibilidade assegurando-se de não depender somente da cor para transmitir informações. Portanto, para os componentes com status de erro, status de sucesso ou avisos, certifique-se de incluir uma mensagem ou um ícone que indique claramente o que está acontecendo.
Text fields é um ótimo exemplo para mostrar o quanto é importante a mensagem e o ícone para melhorar o entendimento do usuário

Os Alertas também são um bom exemplo de como a mensagem de apoio e a iconografia auxiliam e melhoram a acessibilidade, além de deixar mais legível.

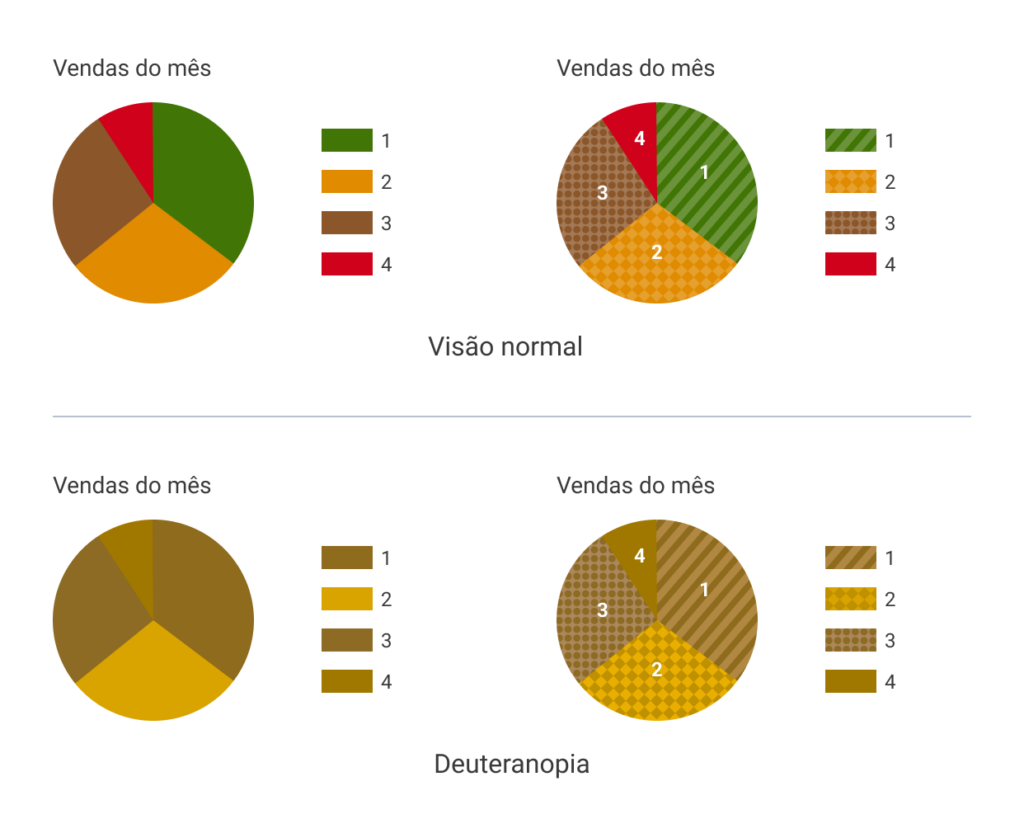
Além disso, ao exibir itens como gráficos ou tabelas, adicionar textura ou padrões, garanta que pessoas que são daltônicas possam distinguir entre eles sem terem que se preocupar com a cor, e afetar sua percepção dos dados.
O exemplo abaixo deixa bem claro porque devemos colocar textura ou padrões.

Não é apenas a cor que devemos ter em mente quando falamos de contraste, então tenha sempre essas dicas por perto, não como leis ou regras mas sim como um guia. É mais importante retirar os princípios e entendê-los, para que você possa integrá-los em seu próprio processo de design. Nossos produtos não devem apenas ter uma boa aparência, eles devem ser acessíveis a todos.
Ferramentas
Algumas ferramentas para te ajudar
Verificador de contraste do use all five: amo essa ferramenta de verificação de contraste, então use e abuse dela.
Verificador de contraste de cores do WebAim: outra ferramenta para você verificar o contraste entre 2 cores.
Stark plugin para Figma: Stark é um plugin do Figma muito bom, recomendo ter ele instalado pois facilita muito seus projetos.
Check My Colors : se você já possui um site, basta inserir uma URL e receber feedback do que precisa ser melhorado.
I Want To See Like The Color Blind : aplique filtros de daltonismo à sua página da Web diretamente no Chrome.
Simulador de Daltonismo: use esse site para que possa entender um pouco melhor como pessoas com daltonismo enxergam.
Color Oracle : um simulador de daltonismo para Windows, Mac e Linux, mostrando o que as pessoas com deficiências comuns de visão de cores verão.
Tenho algumas outras ferramentas, mas considero essas acima muito importantes para vocês terem como favoritas. Se você tiver alguma ferramenta que goste, compartilhe com a gente aqui nos comentários.
Referências
Guia WCAG | Guia de consulta rápida
Web Content Accessibility Guidelines (WCAG) 2.2
The ultimate guide to web content accessibility | Inside Design Blog
Improving The Color Accessibility For Color-Blind Users – Smashing Magazine
A guide to color accessibility in product design | Inside Design Blog
7 Things Every Designer Needs to Know about Accessibility
Vision impairment and blindness
Color system – Material Design 3

Jonatan Crespo
Mineiro apaixonado por arte, filmes, séries, e conversa fiada. Trabalhei em diferentes segmentos como de educação, financeiro, e-commerce, Telecom, energia e Commex. Acredito firmemente que o design centrado no usuário é algo essencial, tanto para produtos quanto para serviços, sempre gostei do trabalho colaborativo.
